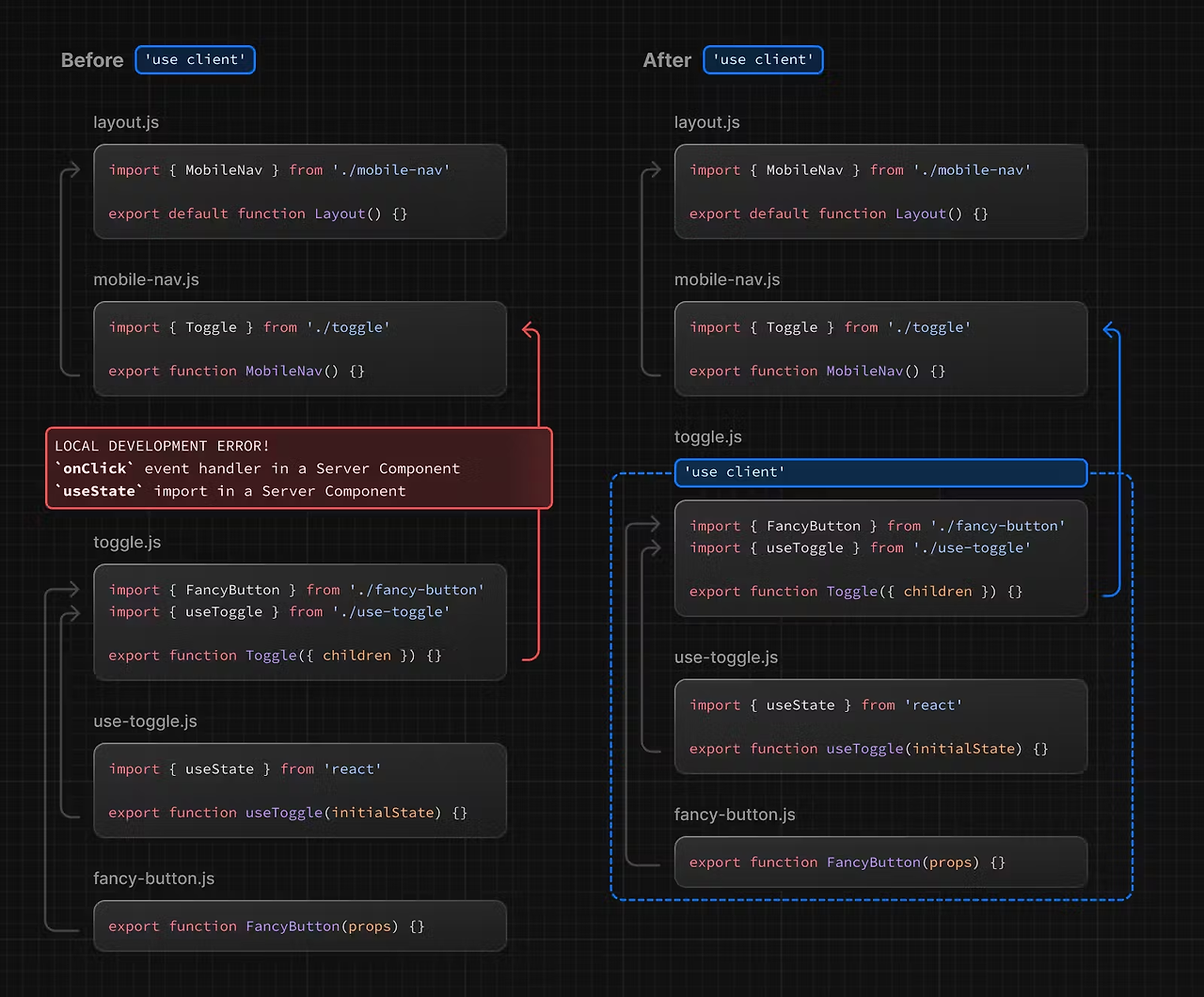
저번이나 이번 프로젝트 둘 다 나는 html에 작성하던 script를 모듈화 하였다. 그럼 우리가 모듈화 하는 이유는 뭘까? 가장 중요한 첫번째 이유는 "코드의 재사용성"이다. 가령 우리가 a와 b를 더해주는 함수를 사용할 때마다 만든다고 가정해보자.function a() { function add(a,b) { return a+b } console.log(add(1,2))}function b() { function add(a,b) { return a+b } console.log(add(1,2))}function c() { function add(a,b) { return a+b } console.log(add(1,2))}한눈에 봐도 더러운 코드가 되고,..