1. js가 왜 생겼는데
- 브라우저에서 사용하기 위한 언어이다.
- 웹 페이지를 동적으로 만들기 위해, 즉 HTML문서를 조작해서 생명력을 불어넣어주기 위해 만들어진 언어디다.
2. 웹 페이지가 뜨는 과정
- 사용자가 'www.naver.com'을 주소에 입력한다.
1. 클라이언트가 서버에게 요청(req)을 함
2. 우리가 크롬을 통해 클라이언트의 역할을 하는 것
- HTML문서를 서버로부터 수신한다.
1. 네이버 서버는 우리(=브라우저 =클라이언트)에게 응답(res)을 한다.
2. 그 응답이 HTML문서이다.
- 브라우저가 HTML 파일을 해석(parsing 파싱)
1. 브라우저에는 기본적으로 렌더링 엔진이 있다. 서버가 클라이언트에게 준 HTML문서를 렌더링 한다.
2. 렌더링 엔진이 HTML문서의 코드 한줄, 한줄을 보며 해석하는 것이다.
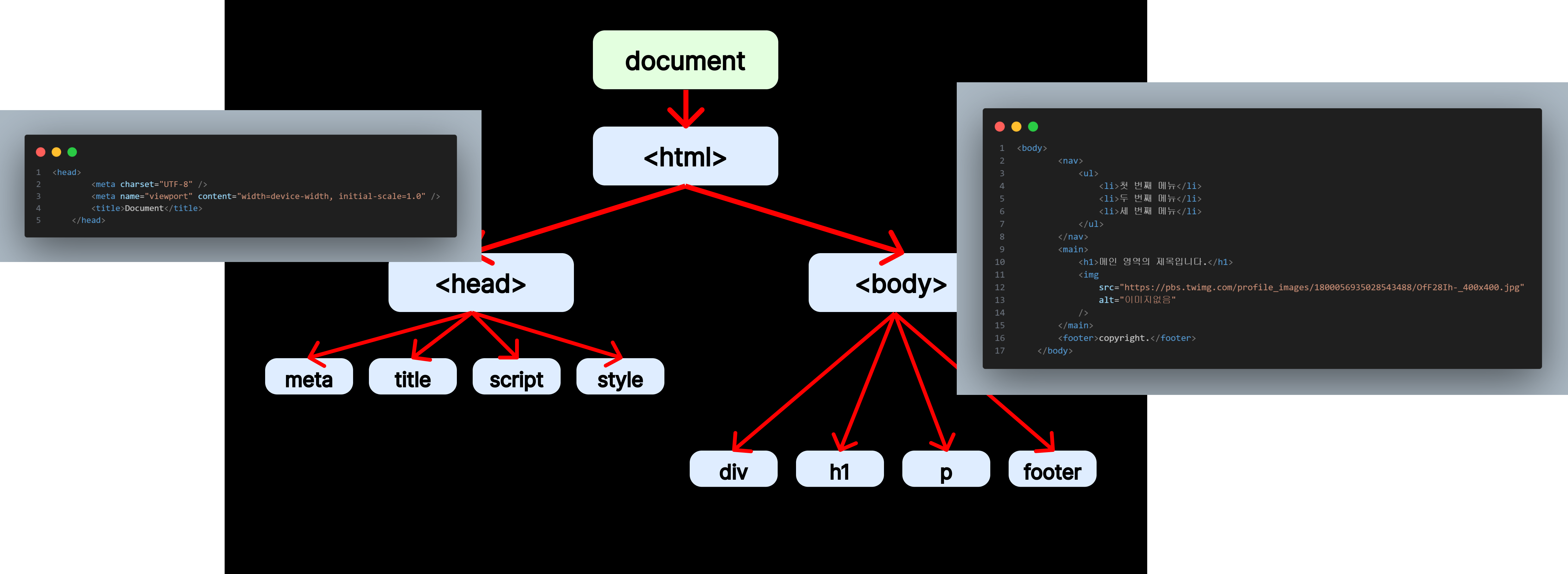
- js가 알아들을 수 있는 방식으로 해석한 내용을 DOM Tree로 구성한다.

- DOM Tree랑 CSSOM Tree를 묶어서 Render Tree를 구성한다.
1. 레이아웃계산과 페인팅 과정을 통해 사용자에게 보여진다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<nav>
<ul>
<li>첫 번째 메뉴</li>
<li>두 번째 메뉴</li>
<li>세 번째 메뉴</li>
</ul>
</nav>
<main>
<h1>메인 영역의 제목입니다.</h1>
<img
src="https://pbs.twimg.com/profile_images/1800056935028543488/OfF28Ih-_400x400.jpg"
alt="이미지없음"
/>
</main>
<footer>copyright.</footer>
</body>
</html>

DOM - Document(HTML 파일)을 JS가 알아들을 수 있는 Object형태로 Modeling 한 것이다
DOM Node 기어다니기


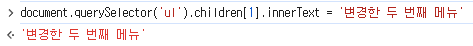
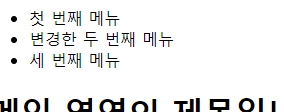
querySelector() - id나 class명으로 element를 가져온다.
getElementById() - id명으로 해당 id를 가진 element를 가져온다.
children - 해당 element의 자식요소를 가져온다.
parentElement - 해당 element의 부모요소를 가져온다.
getElementsByTagName - 해당 태그인 모든 element를 가져온다.








'2차 공부 > TIL' 카테고리의 다른 글
| 24.07.25 클로저 (0) | 2024.07.25 |
|---|---|
| 24.07.25 클래스 (0) | 2024.07.25 |
| 24.07.24 콜백지옥 / 동기, 비동기 (0) | 2024.07.24 |
| 24.07.23 This (0) | 2024.07.23 |
| 24.07.23 콜/스택, 실행 컨텍스트 (0) | 2024.07.23 |