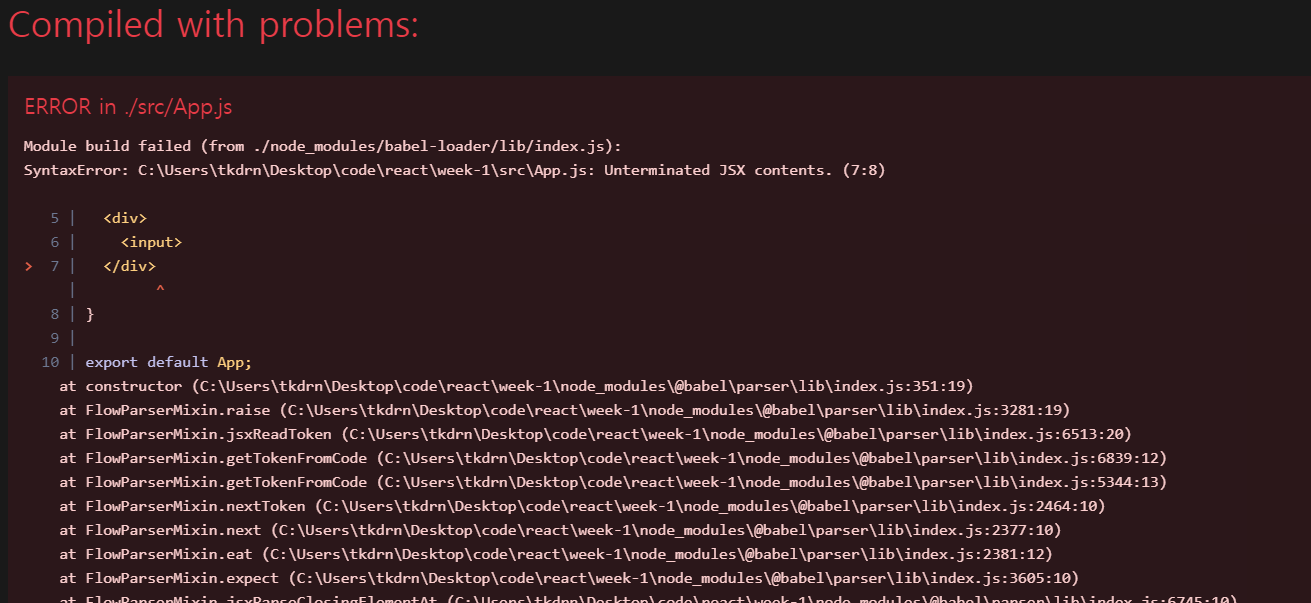
1. 태그는 꼭 닫기import React from 'react';function App() { }export default App;이렇게 input 태그를 닫지 않으면 에러가 발생한다. 2. 한개의 엘리먼트만 반환하기import React from 'react';function App() { return 하나! 둘!}export default App;엘리먼트를 하나만 반환하지 않으면 에러가 발생한다.으로라도 하나로 묶자. 3. JSX에서 JS값을 가져오려면, {}를 사용하자.import React from 'react';function App() { const name = 'DIDI'; return hello {name}!;}export default Ap..