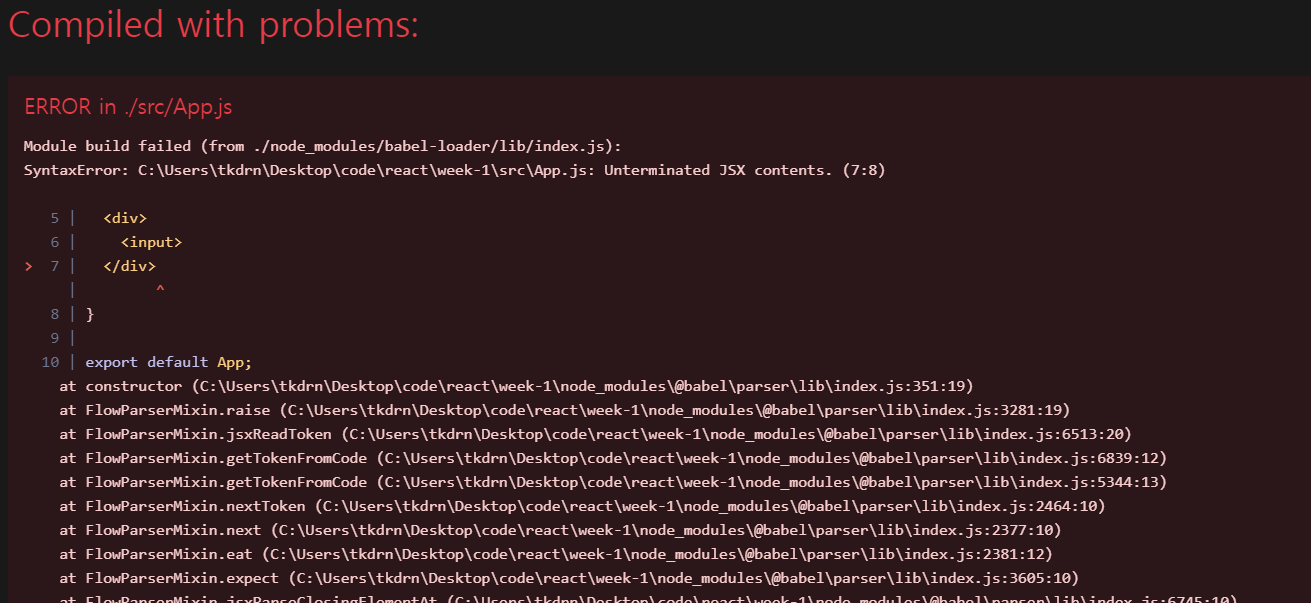
1. 태그는 꼭 닫기
import React from 'react';
function App() {
<div>
<input>
<div/>
}
export default App;이렇게 input 태그를 닫지 않으면 에러가 발생한다.

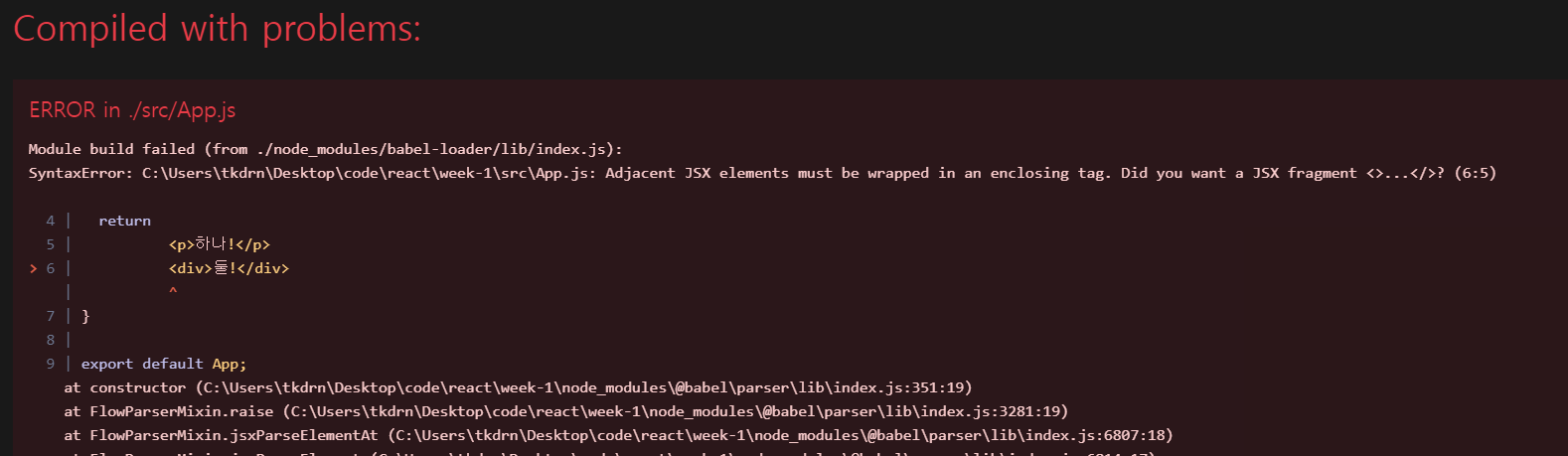
2. 한개의 엘리먼트만 반환하기
import React from 'react';
function App() {
return
<p>하나!</p>
<div>둘!</div>
}
export default App;엘리먼트를 하나만 반환하지 않으면 에러가 발생한다.
<>으로라도 하나로 묶자.

3. JSX에서 JS값을 가져오려면, {}를 사용하자.
import React from 'react';
function App() {
const name = 'DIDI';
return <div>hello {name}!</div>;
}
export default App;위와같이 {}중괄호로 묶어 값을 반환문에 삽입하자.
4. class 대신 className을 사용하자.
import React from 'react';
function App() {
return <div className='hello' id='hi'>hello!</div>;
}
export default App;5. style은 인라인으로
function App() {
const styles = {
color: 'orange',
fontSize: '20px'
};
return (
<div className="App">
<p style={styles}>orange</p>
<p style={{color: 'red', fontSize: '20px'}}>orange</p>
</div>
);
}
'2차 공부 > TIL' 카테고리의 다른 글
| 24.05.27 React 트랙을 신청한 이유 (0) | 2024.05.27 |
|---|---|
| Prop Drilling이란? (0) | 2024.05.14 |
| 24.05.05 프레임워크와 라이브러리의 차이 (0) | 2024.05.05 |
| 24.05.04 얕은 복사와 깊은 복사 (0) | 2024.05.04 |
| 24.05.03 String 객체, Math 객체 (0) | 2024.05.03 |