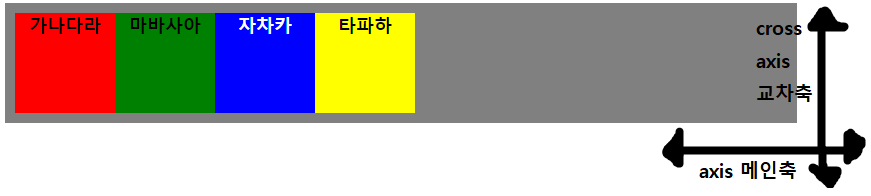
오랜만에 새로워진 웹개발종합반 강의를 들었다.이전에 들었던 것과 비슷하게 html의 태그들을 알려주고, css를 사용하는 법을 알려주었다.결국엔 display: flex를 마주했다.한창 코딩을 할 때에도 이건가? 이건가? 하면서 헤맸던 속성이지만 이젠 떨쳐내려한다. display : flex; 가나다라 마바사아 자차카 타파하 이렇게 코드를 작성했다고 쳐보자. 그렇다면 화면은 아래와 같을 것이다.wrap 내부의 div의 height는 틀의 최대값을 가지게 되고, width는 미리 지정해준 값이나 내부에 들어있는 요소에 딱 맞게 적용된다.flex-direction: ~~;flex-d..