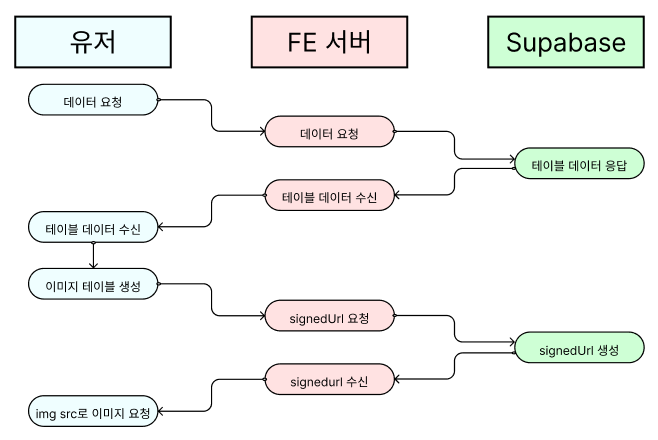
SnapRoad 서비스는 어떤 서비스인가?SnapRoad는 private 그룹을 통해 개인, 그룹의 여행 기록과 사진, 텍스트를 그룹원들만 볼 수 있도록 안전하게 공유하는 서비스입니다. supabase의 private storage와 signed url은 snaproad의 특징인 프라이빗 그룹을 위한 개인정보 보호와 보안성을 구현하는데 핵심 역할을 한다. 왜 Signed Url을 사용했나?Supabase의 storage는 기본적으로 public, private 버킷을 제공하며, private 버킷은 인증된 요청만 접근할 수 있다. 하지만 하기 이유로 signed url을 사용한다.프라이빗 스토리지의 안전성 유지버킷의 파일을 노출시키지 않고, 지정된 유효시간 동안 특정 url으로만 접근을 허용한다.사용자 ..