
컴포넌트는 리액트의 핵심 빌딩 블록 중 하나입니다. 즉 리액트에서 개발할 모든 애플리케이션은 컴포넌트라는 조각으로 구성됩니다. 컴포넌트는 UI구축작업을 쉽게 만들어줍니다.
컴포넌트는 화면의 특정부분이 어떻게 생길지 정하는 선언체입니다.
리액트 컴포넌트가 선언체라는 개념은 아주 중요한데, 그 이유는 리액트의 컴포넌트기반 개발 이전에는 브라우저에서 동적으로 변하는 UI를 표현하기 위해 직접 DOM객체를 조작하는 명령형 프로그래밍 방식으로 구현했습니다.
명령형은 어떻게(How)를 중요시해 프로그램의 제어의 흐름과 같은 방법을 제시하고 목표를 명시하지 않는 형태입니다.
선언형은 무엇(What)을 중요시 여겨 제어의 흐름보다는 원하는 목적을 중요시여기는 형태입니다.
DOM(명령형 프로그래밍)
명령형으로 작성된 코드의 경우 Hello,World!를 출력하기 위해 컴퓨터가 수행하는 절차를 일일히 코드로 작성해주어야 합니다.
// Hello, World! 화면에 출력하기
// 순수 javaScript 명령형 코드
const root = document.getElementById('root');
const header = document.createElement('h1');
const headerContent = document.createTextNode(
'Hello, World!'
);
header.appendChild(headerContent);
root.appendChild(header);
리액트(선언형 프로그래밍)
React코드의 경우 내가 UI를 선언하고 render함수를 호출하면 React가 알아서 절차를 수행해 화면에 출력해줍니다.
즉, 화면에 어떻게 그려야 할지는 React내부에 잘 숨겨져 추상화되어있습니다.
// React 코드 (선언적인)
const header = <h1>Hello World</h1>; // jsx
ReactDOM.render(header, document.getElementById('root'));
DOM을 직접 조작하여 명령형 프로그래밍 방식으로 작성하던 코드가 나쁘다는게 아닙니다.
카운트 예시와 같이 격리된 예제에서는 차라리 리액트와 같은 UI라이브러리를 사용하지 않고 만드는게 더 빠르고 전체적인 번들 사이즈 측면에서도 더 효율적인 방법일수도 있습니다.
하지만 더 복잡한 UI시스템에서는 관리하기가 기하급수적으로 어려워집니다.
렌더링이란?
리액트에서 렌더링이란,
컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미합니다.
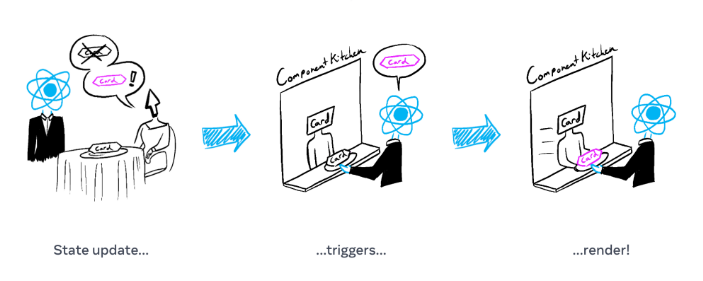
쉽게 설명하기위해 컴포넌트를 주방에서 요리를 준비하는 주방장이라고 생각하고, 리액트는 손님으로부터 주문받아 주방에 전달하고 완성된 요리를 손님에게 서빙하는 웨이터로 가정해보겠습니다.
그리고 손님이 주문하고 주방장이 만드는것이 요리가아닌 UI라고 하겠습니다.
- UI - 음식
- 컴포넌트 - 음식을 만드는 주방장
- 리액트 - 웨이터
1. 렌더링을 일으키는 것은(triggering) - UI를 주문하고 주방으로 전달하는 것
2. 렌더링한다는 것은(rendering) - 주방에서 컴포넌트가 UI를 만들고 준비하는 것
3. 렌더링 결과는 실제 DOM에 커밋한다는 것은(commit) - 리액트가 준비된 UI를 손님 테이블에 올려놓는 것

1.렌더링 트리거
앞서서 렌더링이 발생하는 경우를 다뤘었는데 크게 두가지로 나뉩니다.
1) 첫 리액트 앱을 실행했을 때
2) 현재 리액트 내부에 어떤 상태(state)에 변경이 발생했을 때.
- 컴포넌트 내부 state가 변경되었을 때
- 컴포넌트에 새로운 props가 들어올 때
- 상위 부모 컴포넌트에서 위에 두 이유로 렌더링이 발생했을 때
리액트앱이 실행되고 첫 렌더링이 일어나면 리액트는 컴포넌트의 루트에서 시작하여 아래쪽으로 쭉 훑으며
컴포넌트가 반환하는 JSX결과물을 DOM요소에 반영합니다.
2. 리렌더링
첫 렌더링은 자동으로 일어난 것이었습니다. 리액트 앱이 실행되면 리액트는 전체 컴포넌트를 렌더링하고 결과물을 DOM에 반영해 브라우저상에 보여줍니다. 첫 렌더링을 끝낸 이후에 추가로 렌더링을 트리거하려면 상태를 변경해주면 됩니다.
컴포넌트 상태에 변화가 생기면 리렌더링이 발생합니다. 이때 여러 상태가 변경됐다면 리액트는 이를 큐(Queue)자료구조에 넣어 순서를 관리합니다.
- 주방 예시로 리렌더링은 음식점 손님이 첫 주문 이후에 갈증이 생겨 추가로 음료를 주문하거나 처음 받은 음식이 마음에 들지 않아 새로운 메뉴를 주문하는 것과 같습니다.
- 새로운 UI주문(리렌더링)이 일어나면 리액트가 변경된 내용을 주방에 있는 요리사인 컴포넌트에 전달하고 컴포넌트는 새로운 변경된 주문을 토대로 새로운 요리(UI)를 만듭니다.
- 새롭게 만들어진 요리(렌더링 결과)는 리액트에 의해 다시 손님 테이블에 올려집니다(DOM에 반영 - commit phase).

3. 브라우저 렌더링
브라우저의 렌더링과 리액트의 렌더링은 엄연히 다른 독립적인 프로세스입니다.
렌더링이 완료되고 React가 DOM을 업데이트한 후 브라우저는 화면을 그립니다.
이 프로세스를 브라우저 렌더링 이라고 하지만 혼동을 피하기위해 페인팅이라고도 합니다.

자세한내용은 아래 링크 참조
'1차 공부 > React공부' 카테고리의 다른 글
| Css분리 (0) | 2022.11.26 |
|---|---|
| 버튼을 눌러 State변경하기예제 (0) | 2022.11.26 |
| 객체, 배열, 함수의 불변성을 지키면서 값을 수정할 수 있는 메서드는 어떤게 있을까? (0) | 2022.11.26 |
| useState+onClick, onChange, 그리고 불변성 (0) | 2022.11.26 |
| Hook이란? component의 lifecycle이란? component가 리렌더링되는 조건은? (0) | 2022.11.26 |