1. 웹 브라우저를 설치한다. 크롬이 제일 점유율이 높으므로 크롬을 추천한다.

https://www.google.co.kr/chrome/
Chrome 웹브라우저
더욱 스마트해진 Google로 더 간편하고 안전하고 빠르게.
www.google.com
2. 개발 툴을 설치한다. 언어에 따라 다르지만, 다양한 언어를 지원하는 vscode를 선택한다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. git을 설치한다.
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com
4. 자바스크립트 코드를 실행하기 위한 node를 설치한다.
(LTS버전으로, LTS버전은 Long Term Support로 2년간 해당 버전에 대한 취약점과 개선사항을 보장하는 것)
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치가 끝나면 윈도우에서 cmd를 검색하여 실행한다.


cmd가 실행되면 명령창에 아래 코드를 입력하여 원하는 버전이 잘 설치되었는지 확인한다.
node -v
5. yarn 설치(패키지매니저: 무수히 많은 서드파티 패키지들을 설치할 수 있는 것)

아래 코드를 cmd 명령창에 입력하여 yarn을 설치한다.
npm install -g yarn

설치가 끝나면 아래 명령어를 입력하여 잘 설치되었는지 확인한다.
yarn -v
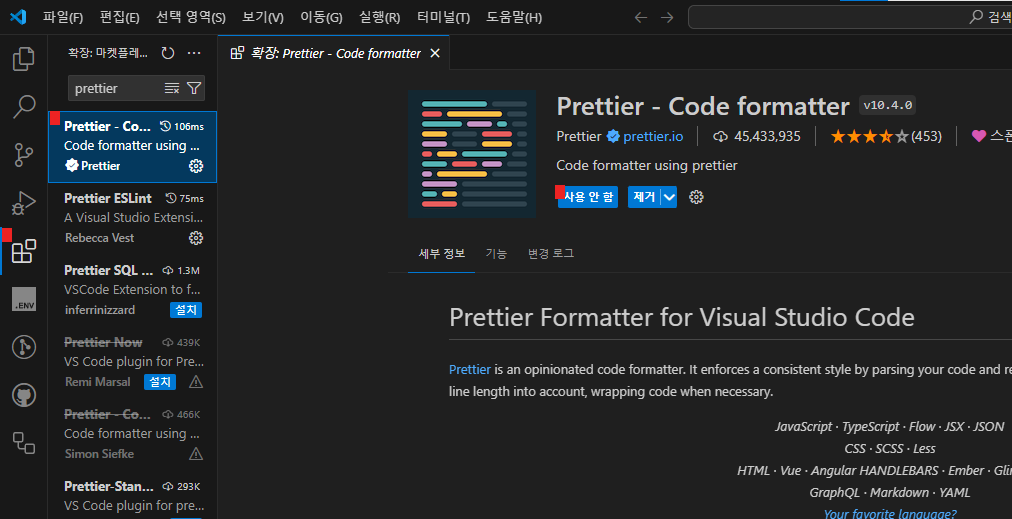
6. vscode를 실행하여 prettier를 설치한다. (선택사항)
prettier는 자동으로 코드를 줄맞춤해주어 편하게 코드를 작성할 수 있는 확장프로그램이다.

7. Create react-app
react프로젝트를 생성할 위치를 설정한다. 이때 원하는 위치를 폴더 주소에서 가져오면 편하다.

원하는 폴더를 선택하여 들어간 뒤, 해당 폴더의 주소를 복사한다.
그리고 cmd를 실행하고 아래 코드를 작성하여 해당 폴더로 이동한다.
cd C:\Users\사용자명\Desktop\test\js\react
cmd를 실행하고 아래 코드를 입력한다. 입력시에는 대괄호와 내부값을 삭제하고 원하는 프로젝트 이름을 그대로 입력하면 생성된다.
yarn create react-app ['원하는 프로젝트 명']




해당 폴더로 가보면 react 프로젝트가 생성되어있다.
8. 리액트 실행
vscode로 돌아가 왼쪽 상단의 파일을 누르고, 폴더열기를 선택한다.

폴더열기 클릭 후 팝업창에서 생성한 리액트프로젝트 폴더로 이동하고 폴더 선택을 한다.


해당 폴더가 좌측에 열려져있는 것을 볼 수 있다.

상단 바에서 터미널을 선택한 뒤 새 터미널을 선택한다.

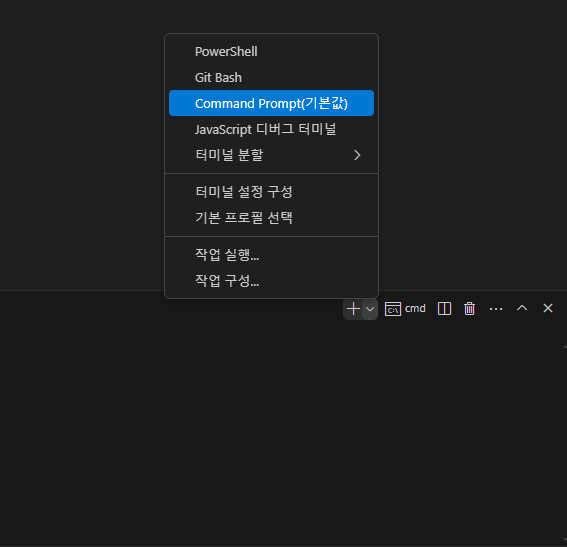
터미널이 열린 뒤 아래와 같이 +버튼을 눌러 Command Prompt를 실행한다.(윈도우 기준)

yarn start


기본으로 설정되어있는 react가 브라우저로 열린다.
9. 리액트 종료
리액트 실행을 종료하고 싶을 때에는, vscode 터미널창을 클릭하고 컨트롤 + c 를 마구마구 입력해준다.

'2차 공부 > TIL' 카테고리의 다른 글
| 24.06.17 한식 메뉴 렌더링하기 (0) | 2024.06.17 |
|---|---|
| 24.06.12 리액트 css 적용하기 + 컴포넌트 분리하기 + export default (0) | 2024.06.12 |
| 24.06.10 숫자기억게임 페이지 만들기 (0) | 2024.06.10 |
| 24.06.07 PostgreSQL (0) | 2024.06.07 |
| 24.06.05 new Set() (0) | 2024.06.05 |