





- 오류
코딩을 하다보면 사소한 실수 혹은 잘못 이해한 점 때문에 오류가 발생하곤 한다.
웹종5주차를 몇번이나 들었음에도 마지막으로 들었던 때에도 오류가 발생했었다.
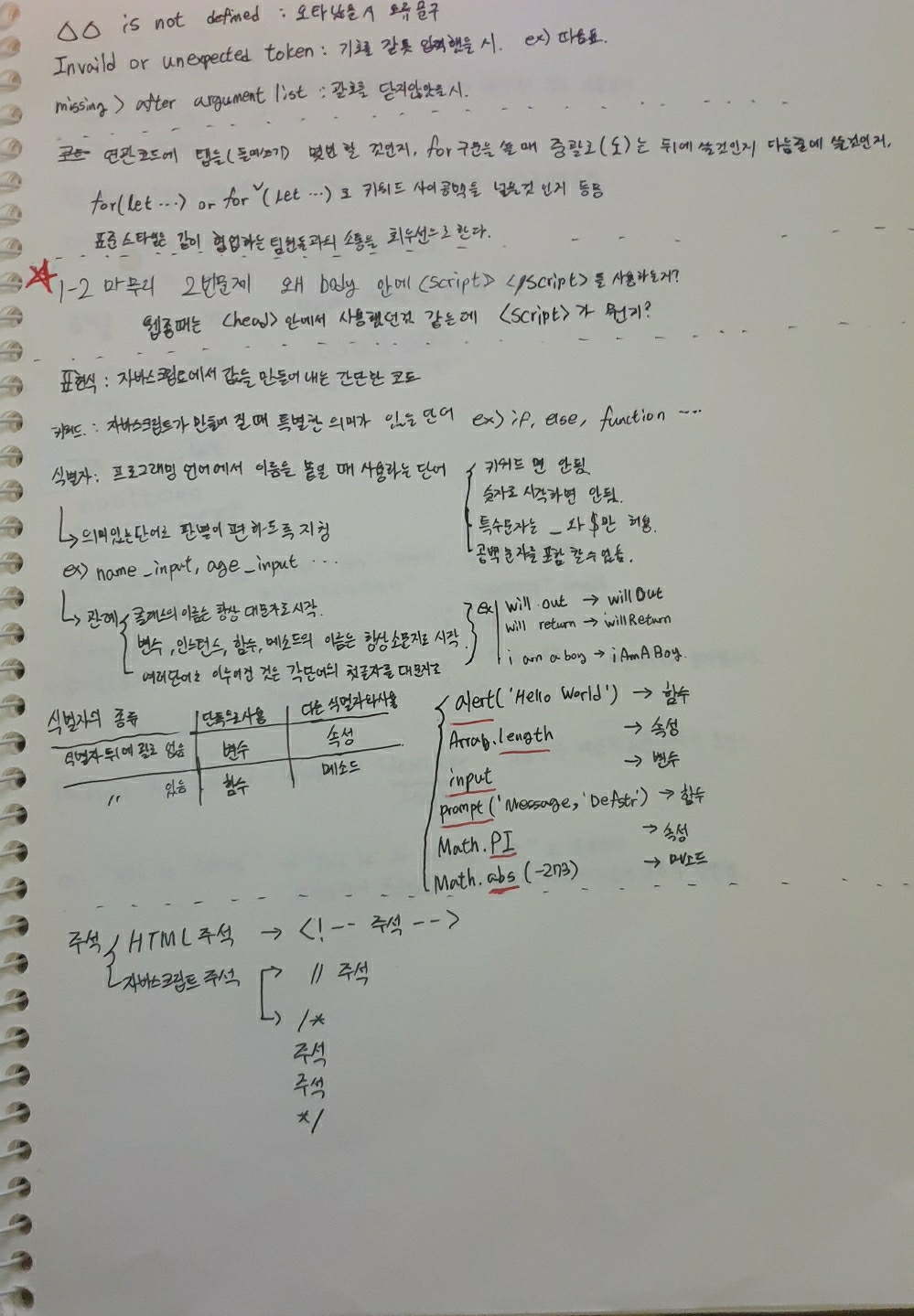
"OO is not defined", "Invaild or unexpected token", "missing ) after argument list"
각각 오타가 발생하였거나, 따옴표를 잘못 입려갛였거나, 괄호를 닫지 않았을 시에 발생하는 오류이다.
- 양식 통일
팀과 협업하여 토이프로젝트를 진행하거나 혼자 프로젝트를 만들 때에도 코딩의 양식은 중요하다.
예를들어 밑의 코드 처럼 if 문 아래의 연관코드를 한번 들여 쓸 것인지, 두번 들여 쓸 것인지
혹은 if문으로 실행되는 코드를 묶는 {}를 아래처럼 쓸지 또는 한줄내려 {}한번에 다 쓸 것인지 같이 말이다.
if ( i > 23) {
name = 322
}이는 혼자서 한다면 알아서 표준을 정하여 끝까지 일관성있게 하거나,
팀 프로젝트 시 팀원들과 소통하여 일관성 있게 진행하면 된다.
표현식 : 자바스크립트에서 값을 만들어 내는 간단한 코드
키워드 : 자바스크립트가 만들어 질 때 특별한 의미가 있는 단어
ex) if , else, function, ....
식별자 : 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어
식별자 선정 규칙
1) 키워드에 포함되면 안된다.
2) 숫자로 시작하면 안된다.
3) 특수문자는 _과 $만 허용된다.
4) 공백문자를 포함 할 수 없다.
또한 의미있는 단어로 판별이 용이하도록 지칭해야한다.
ex) name_input, age_input
관례는 아래와 같다.
1) 클래스의 이름은 항상 대문자로 시작한다.
2) 변수, 인스턴스, 함수, 메소드의 이름은 항상 소문자로 시작한다.
3) 여러 단어로 이루어진 것은 각 단어의 첫 글자를 대문자로 한다.
ex) will out > willOut
will return > willReturn
i am a boy > iAmABoy
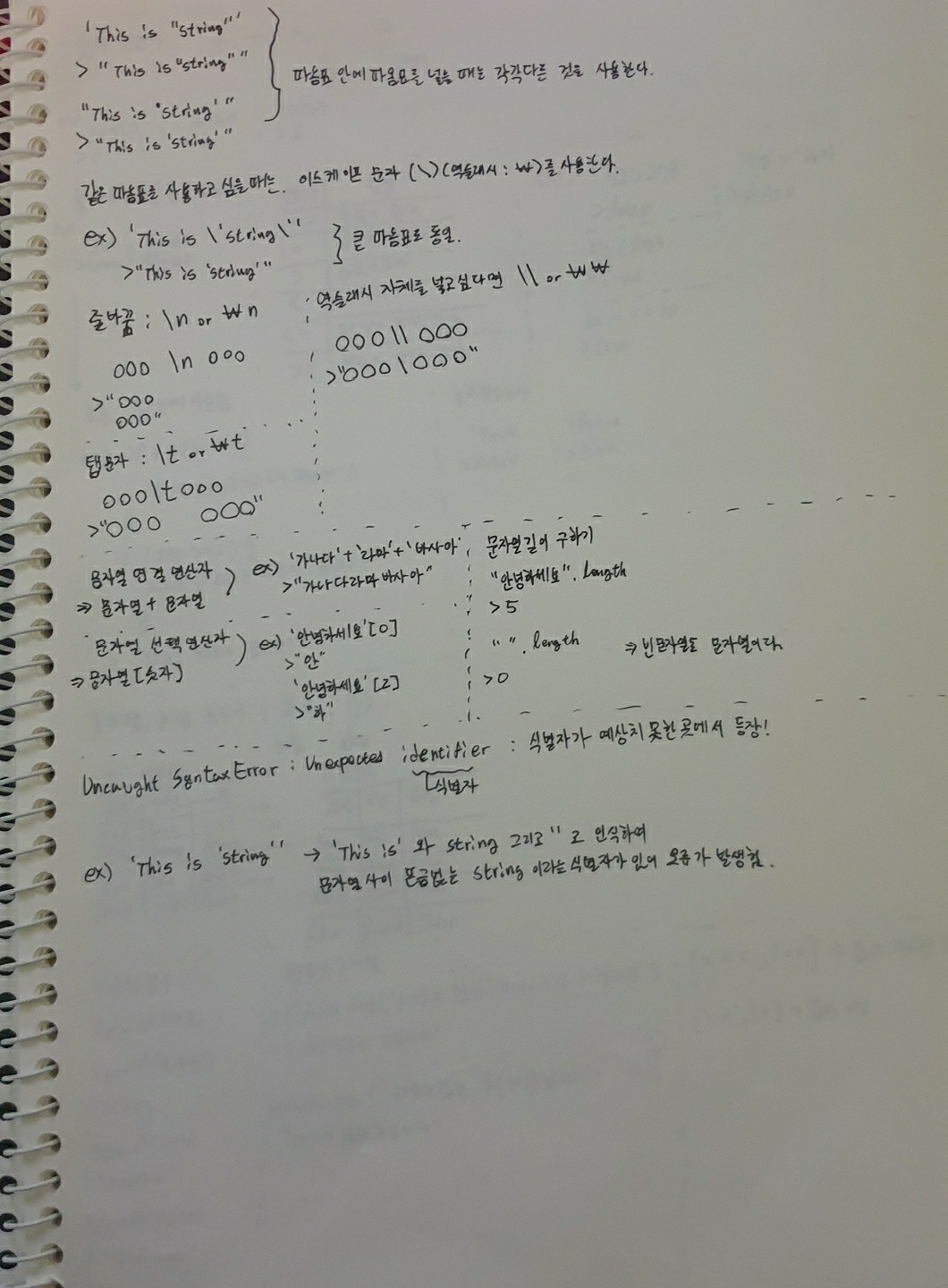
이스케이프 문자인 역 슬래시\는 아래와 같이 사용된다.
한 문장 속 같은 따옴표를 사용하고 싶을 때
' This is \'string\' '
줄을 바꾸고 싶을 때
ㅇㅇㅇ\nㅇㅇㅇ
문자 사이에 탭을 넣고 싶을 때
ㅇㅇㅇ\tㅇㅇㅇ
역슬래시 자체를 넣고 싶을 때
ㅇㅇㅇ\\ㅇㅇㅇ
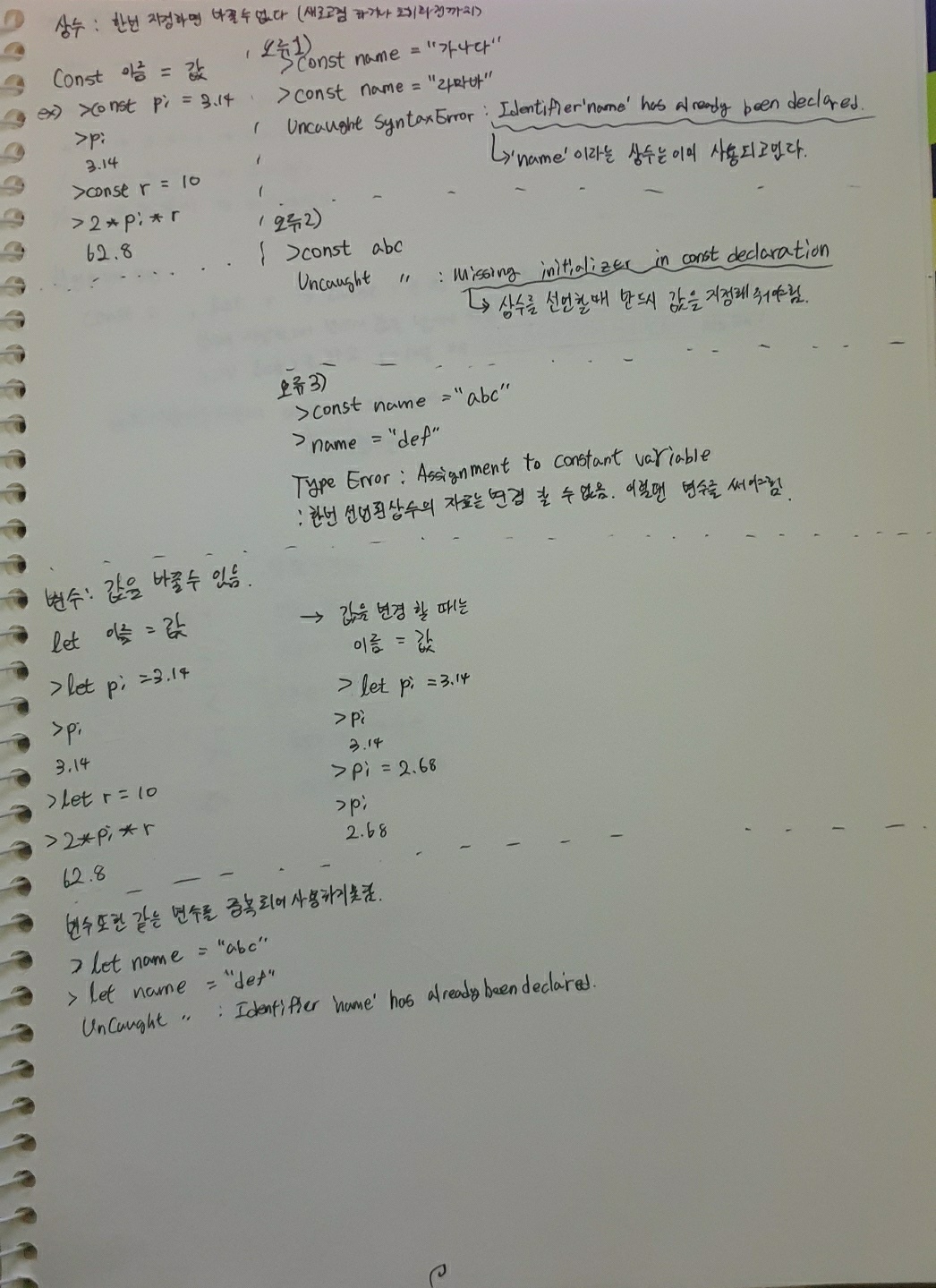
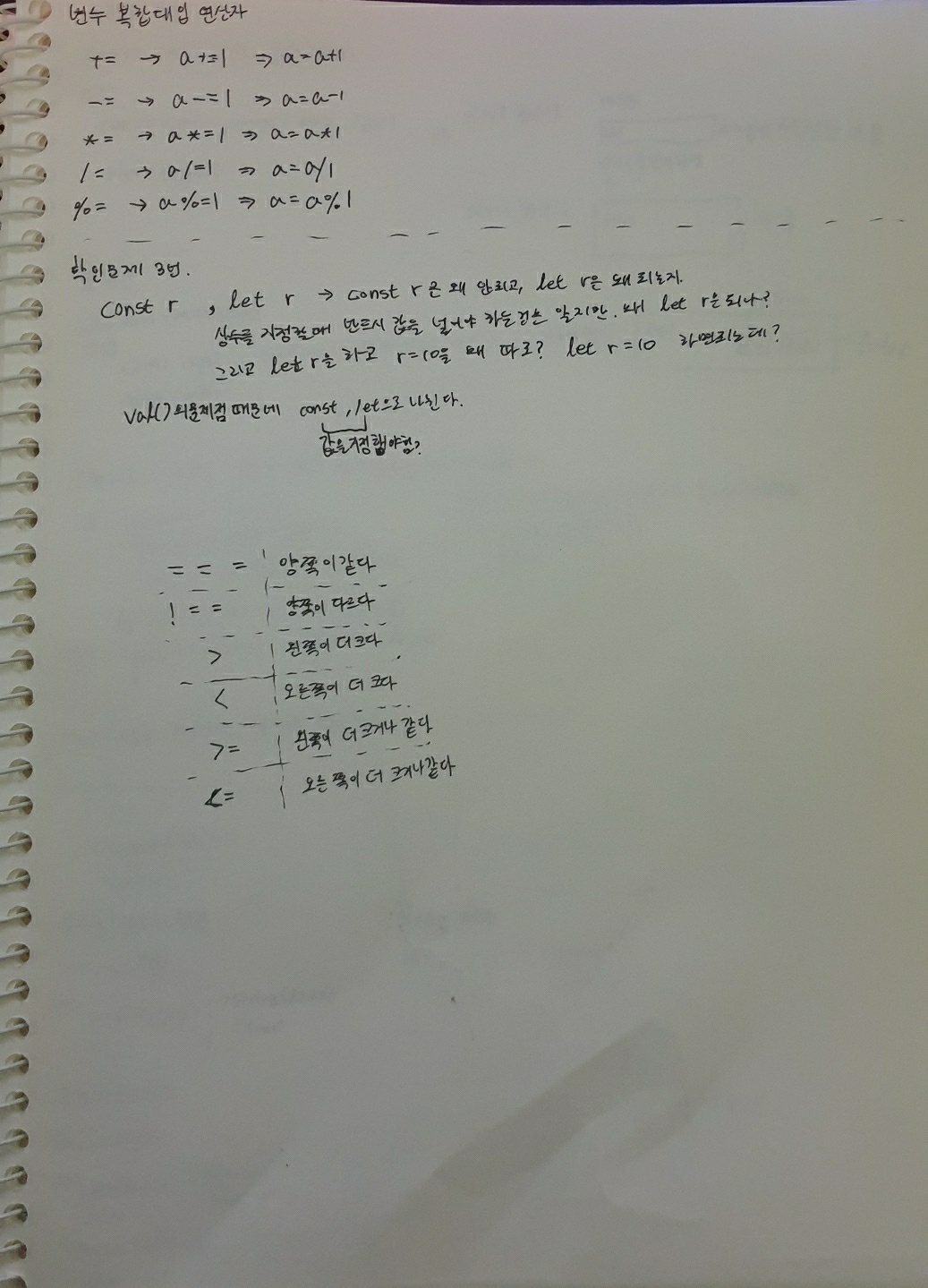
상수 : 페이지를 새로고침 하기 전 까지 값을 바꿀 수 없다. / 변수를 지정하는 자리에서 무조건 값까지 선언해야한다.
const 이름 = 값변수 : 계속해서 값을 바꿀 수 있으며, 값을 따로 선언해도 된다.
let 이름 = 값변수와 상수 둘 다 중복하여 사용하지 못하며 중복하여 사용 했을 시
Uncaught SyntaxError : Identifier '이름' has already been declared. 와 같은 오류가 발생한다.
- 모르겠는 것
1-2 확인문제 2번) 왜 vscode에서는 <head>안과 <body>안 둘다 <script>가 들어가야하는가?
2-2 확인문제 3번) const r, let r >>> const r은 왜 안되고, let r은 왜 되는가?
constr은 상수를 바로 지정해야하지만 let은 빈칸으로 변수를 지정하기 때문?
그렇다면 let이 지정된 아무것도 아닌 값은 문자인가 숫자인가?
'1차 공부 > TIL' 카테고리의 다른 글
| 221118 til (0) | 2022.11.18 |
|---|---|
| 221112 객체(6장) (0) | 2022.11.12 |
| 221111 함수 (5장) (2) | 2022.11.11 |
| 221110 반복문(4장) (0) | 2022.11.10 |
| 221108 조건문(3장) (0) | 2022.11.08 |