useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
어떤 컴포넌트가 화면에 보여졌을 때 내가 무언가를 실행하고 싶다면? 또는 어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶다면? useEffect를 사용한다.
import React, { useEffect } from "react";리액트 내장기능이어서 따로 설치하지않고 import만 상단에 작성하면 된다.
// src/App.js
import React, { useEffect } from "react";
const App = () => {
useEffect(() => {
// 이 부분이 실행된다.
console.log("hello useEffect");
});
return <div>Home</div>;
}
export default App;브라우저에서 우리가 App컴포넌트를 눈으로 보는 순간, 즉 App컴포넌트가 렌더링될때 useEffect안에 있는 console.log가 실행된다.
컴포넌트가 렌더링 될 때 실행된다. 이게 바로 useEffect의 핵심기능이다.
import React, { useEffect, useState } from "react";
const App = () => {
const [value, setValue] = useState("");
useEffect(() => {
console.log("hello useEffect");
});
return (
<div>
<input
type="text"
value={value}
onChange={(event) => {
setValue(event.target.value);
}}
/>
</div>
);
}
export default App;위 코드는 input이있고, value라는 State를 생성해 input과 연결하였다.
이때 input에 어떤 값을 입력하면 useEffect가 계속 실행되는 것을 볼 수 있다. 실행 흐름은 다음과 같다.
1. input에 값을 입력한다.
2. value로 state가 변경된다.
3. state가 변경되어 App컴포넌트가 리렌더링된다.
4. 리렌더링되어 useEffect가 재실행된다.
5. 1~5가 계속 순환한다.
이는 useEffect의 의존성 배열이 설정되지 않았기 때문이다.
의존성배열이란 이 배열의 값을 넣으면 그 값이 바뀔때만 useEffect를 실행할게 라는 것이다.
//useEffect의 두번째인자가 의존성배열이다.
useEffect(()=>{
//실행하고싶은 명령
}, [의존성배열] )
// src/App.js
import React, { useEffect, useState } from "react";
const App = () => {
const [value, setValue] = useState("");
useEffect(() => {
console.log("hello useEffect");
}, []); // 비어있는 의존성 배열
return (
<div>
<input
type="text"
value={value}
onChange={(event) => {
setValue(event.target.value);
}}
/>
</div>
);
}
export default App;위에서의 코드에 의존성배열만 추가한 것이다.
일단 의존성배열에는 빈 배열이 들어갔다. 의존성 배열이 바뀔때 useEffect를 다시 실행하는 것이므로
위 코드는 처음에 한번 실행되고 그 이후로는 아무일도 일어나지 않게된다.
// src/App.js
import React, { useEffect, useState } from "react";
const App = () => {
const [value, setValue] = useState("");
useEffect(() => {
console.log("hello useEffect");
}, [value]); // value를 넣음
return (
<div>
<input
type="text"
value={value}
onChange={(event) => {
setValue(event.target.value);
}}
/>
</div>
);
}
export default App;이렇게 의존성배열에 변하는 값을 포함한 배열을 넣게되면 input을 입력할 때 마다 값이 변경되어 useEffect를 계속 실행할 수 있다.
clean up
클린업이란 어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하는 과정을 클린 업이라고 표현한다.
클린업 하는 방법은 useEffect안에서 return을 하고 실행되길 원하는 함수를 작성하면 된다.
// src/App.js
import React, { useEffect } from "react";
const App = () => {
useEffect(()=>{
// 화면에 컴포넌트가 나타났을(mount) 때 실행하고자 하는 함수를 넣어주세요.
return ()=>{
// 화면에서 컴포넌트가 사라졌을(unmount) 때 실행하고자 하는 함수를 넣어주세요.
}
}, [])
return <div>hello react!</div>
};
export default App;
// src/SokSae.js
import React, { useEffect } from "react";
import { useNavigate } from "react-router-dom";
const 속세 = () => {
const nav = useNavigate();
useEffect(() => {
return () => {
console.log(
"안녕히 계세요 여러분! 전 이 세상의 모든 굴레와 속박을 벗어 던지고 제 행복을 찾아 떠납니다! 여러분도 행복하세요~~!"
);
};
}, []);
return (
<button
onClick={() => {
nav("/todos");
}}
>
속세를 벗어나는 버튼
</button>
);
};
export default 속세;

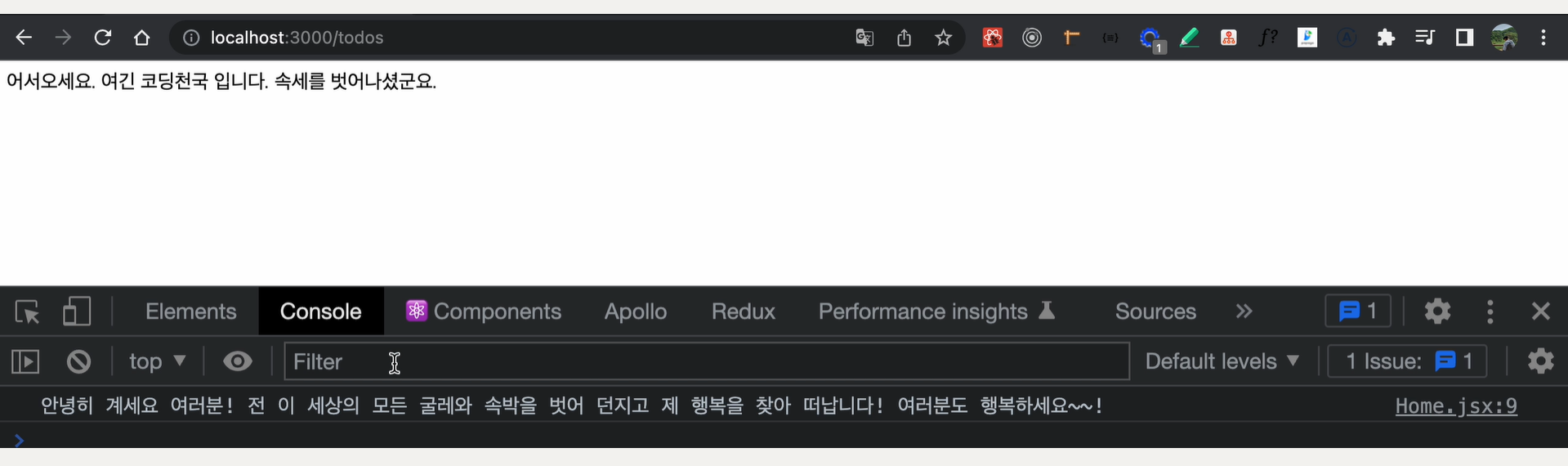
컴포넌트가 unmount될 때 클린업이 실행된 모습을 볼 수 있다.
'1차 공부 > React공부' 카테고리의 다른 글
| 전역상태관리 redux가 필요한 이유! (0) | 2022.12.02 |
|---|---|
| React.StrictMode (0) | 2022.12.02 |
| 왜 useState가 불변성을 지켜야하고, 방식이 두가지가 있을까? (0) | 2022.12.02 |
| useState 복습 (0) | 2022.12.02 |
| Styled-components의 GlobalStyles, css nesting, css reset (0) | 2022.12.02 |