import React from 'react';
import './App.css'; // 🔥 반드시 App.css 파일을 import 해줘야 합니다.
import { useState } from 'react';
//버튼별로 색, 클릭을 주기위한 컴포넌트
function CustomButton(props) {
.
.
.
.
.
}
//나이와 이름을 나타내기위한 자식컴포넌트
function User(props) {
.
.
.
.
.
}
const App = () => {
.
.
.
.
};
export default App;전에 사용했던 App.js파일이다.
이렇게 User, CustomButton컴포넌트들을 하나에 뭉쳐놓으면 App.js의 역할이 명확하지 않다.
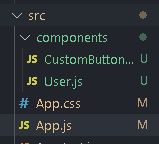
그래서 아래와 같이 컴포넌트 폴더를 만들어 두 컴포넌트를 분리한다.

컴포넌트를 분리할 때에는 꼭 마지막에 아래 코드를 작성하여 다른 파일에서 해당 파일에 접근할 수 있게 한다.
export default 파일명또한 특정 파일에서 다른 파일에 접근할 때에는 아래 코드를 작성해야한다.
import CustomButton from './components/CustomButton';
import User from './components/User';User, CustomButton이 어디에서 가져와서 사용하는지를 위에 써두어야 사용할 수 있다.
하지만 이렇게 컴포넌트 분리를 통해 가독성을 높였지만, 두 컴포넌트의 사이즈가 커지거나 혹은 또 다른 컴포넌트를 작성하게 된다면 가독성은 금방 떨어지게 될 것이다.
현재 프로젝트 구조에서, User컴포넌트, Button컴포넌트가 어디에 작성되어 있는지 찾기가 힘들다. 특히 작성자가 아닌 다른 개발자가 App.js파일을 보고 User 컴포넌트, Button 컴포넌트가 해당 파일에 작성되어 있다고 유추하기 쉽지 않다.
우리는 일반적으로 계속 여러번 렌더링하여 기능을 재사용하는 컴포넌트들은 따로 분리해서 사용한다.
- 하나의 폴더 안에 모든 컴포넌트를 만들어서 관리하면 시간이 흐를수록 컴포넌트가 많아져서 원하는 컴포넌트를 찾기가 힘들어질 것이다. 그래서 연관된 컴포넌트끼리 폴더를 만들어서 관리하는 것이 컴포넌트를 찾기에 수월하다.
절대경로와 상대경로
절대경로 : 웹페이지나 파일이 가지는 고유한 경로이다.
https://codingpracticenote.tistory.com/ 이런식의 웹페이지 주소나
C:\Users\UserName\Desktop\spartaweek\3 stw\React\week-1 이런 파일이 가지는 고유한 경로를 뜻한다.
상대경로 : 파일이 위치한 곳을 기준으로 하는 경로이다.
/ : root
./ : 현재위치
../ : 현재위치의 상위폴더

위와 같은 상황에서 App.js에서 components의 User.js를 불러오려면
같은 src내부의 components폴더안의 User.js를 불러와야 하므로
./components/User 이렇게 작성할 수 있다.
import User from './components/User';
자바스크립트 export, export default, import는 각각 무슨 차이가 있을까?
export / export dafault
- export는 이름을 그대로 살려서 보내는 것이고, default export는 default로 내보낸다.
- export default로 내보냈다면 import시 아무이름으로 받아올 수 있다.
(바꾸는 것이 아니라 바로 import로 다른이름으로 받아올 수 있다는 뜻) - 한 모듈안에 여러가지를 export할 때에는 export를, 한 모듈안에 export대상이 하나면 export default를 쓴다.
import
- 다른 모듈에서 내보낸 모듈을 가져올 때 사용한다.
export - JavaScript | MDN
export 문은 JavaScript 모듈에서 함수, 객체, 원시 값을 내보낼 때 사용합니다. 내보낸 값은 다른 프로그램에서 import 문으로 가져가 사용할 수 있습니다.
developer.mozilla.org
'1차 공부 > React공부' 카테고리의 다른 글
| State값이 변경될 때 자식컴포넌트를 거쳐 화면이 바뀌는 흐름 (0) | 2022.11.28 |
|---|---|
| 유사배열과 배열의 차이는? / 유사배열의 각 요소를 수정하고 싶다면? (0) | 2022.11.28 |
| map 사용예제 (0) | 2022.11.26 |
| Css분리 (0) | 2022.11.26 |
| 버튼을 눌러 State변경하기예제 (0) | 2022.11.26 |