1. 문제발생
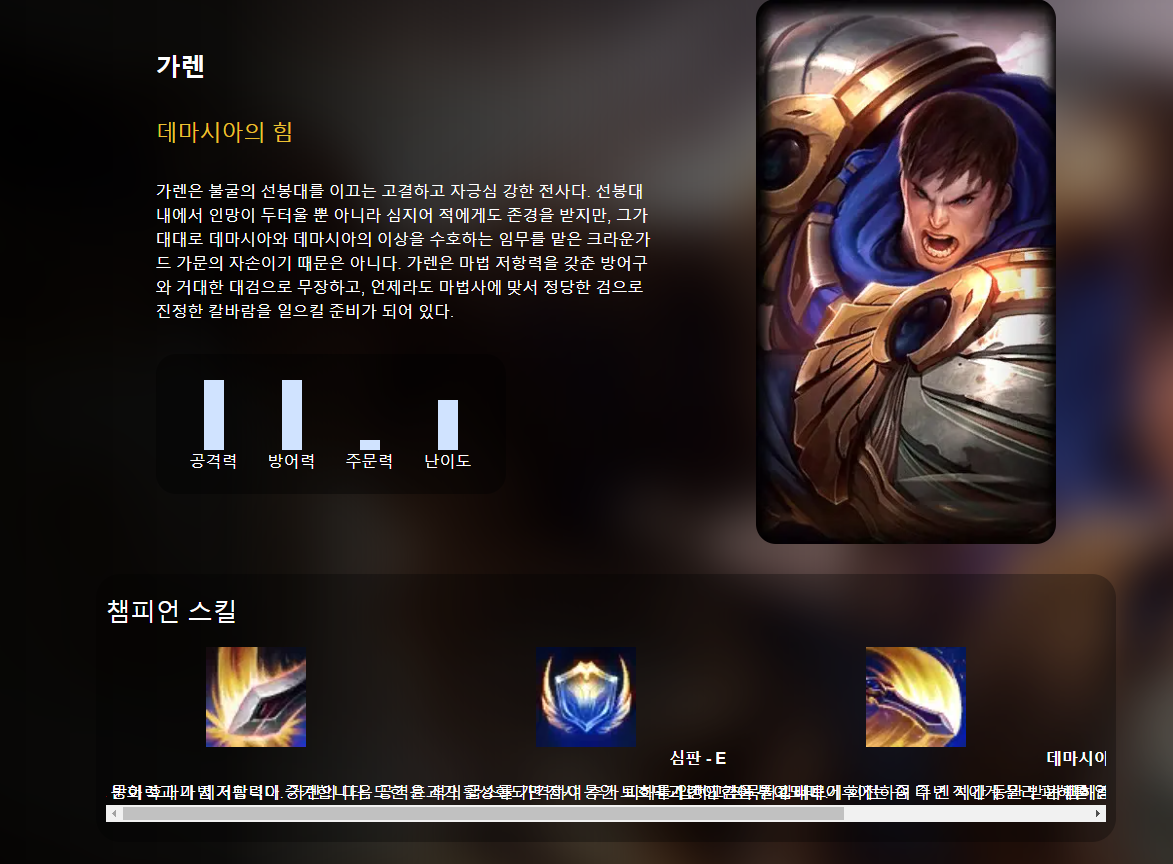
tailwind와 인라인스타일로 지정한 스타일이 적용되지 않는 문제가 발생함

2. 원인추론
2-1
const ChampionSpell = ({ spell, idx }: Props) => {
const desc = cleanDescription(spell.description);
return (
<li className="flex flex-col justify-start items-center w-[300px]" key={`${spell.id}-${spell.name}`}>
<Image src={`${SPELL_IMG_URL}/${spell.id}.png`} alt={`${spell.name}`} width={100} height={100} />
<div className="my-[10px] flex flex-col gap-[10px]">
<h4 className="font-bold">{`${spell.name} - ${SPELL_ORDER[idx]}`}</h4>
<p className="break-words overflow-hidden whitespace-normal w-[100%]">{desc}</p>
</div>
</li>
);
};
export default ChampionSpell;
분리된 컴포넌트에서 동적으로 데이터가 불러와지기 전에 스타일이 입혀져 생기는 문제라고 생각하였다.
하지만 해결하지 못했다.
2-2

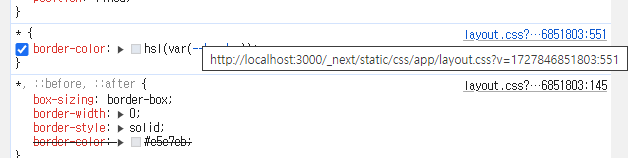
layout.css가 app폴더 안에있는 걸 불러오는 것을 확인하였다.

하지만 컴포넌트를 모아둔 폴더위치가 app폴더 바깥이라 스타일이 지정되지 않는 문제였다고 생각하였다.
3. 해결방안

_components를 app폴더 하위로 이동시켰더니 내가 지정한 스타일이 적용되었다.
4. 결과

스타일이 잘 적용되었다...
next는 정말 개발자를 편하게 해주지만 자동으로 만들어주는 설정파일에 대한 이해도 필요하다는 생각이 든다.
'2차 공부 > TIL' 카테고리의 다른 글
| 24.10.08 개인프로젝트 마무리 (2) | 2024.10.08 |
|---|---|
| 24.10.07 nextjs 에러핸들링 (0) | 2024.10.08 |
| 24.10.01 트러블 슈팅 (1) | 2024.10.02 |
| 24.09.30 트러블 슈팅 (0) | 2024.10.02 |
| 24.09.27 넥스트에서 tanstackquery 사용하기 (1) | 2024.09.27 |