
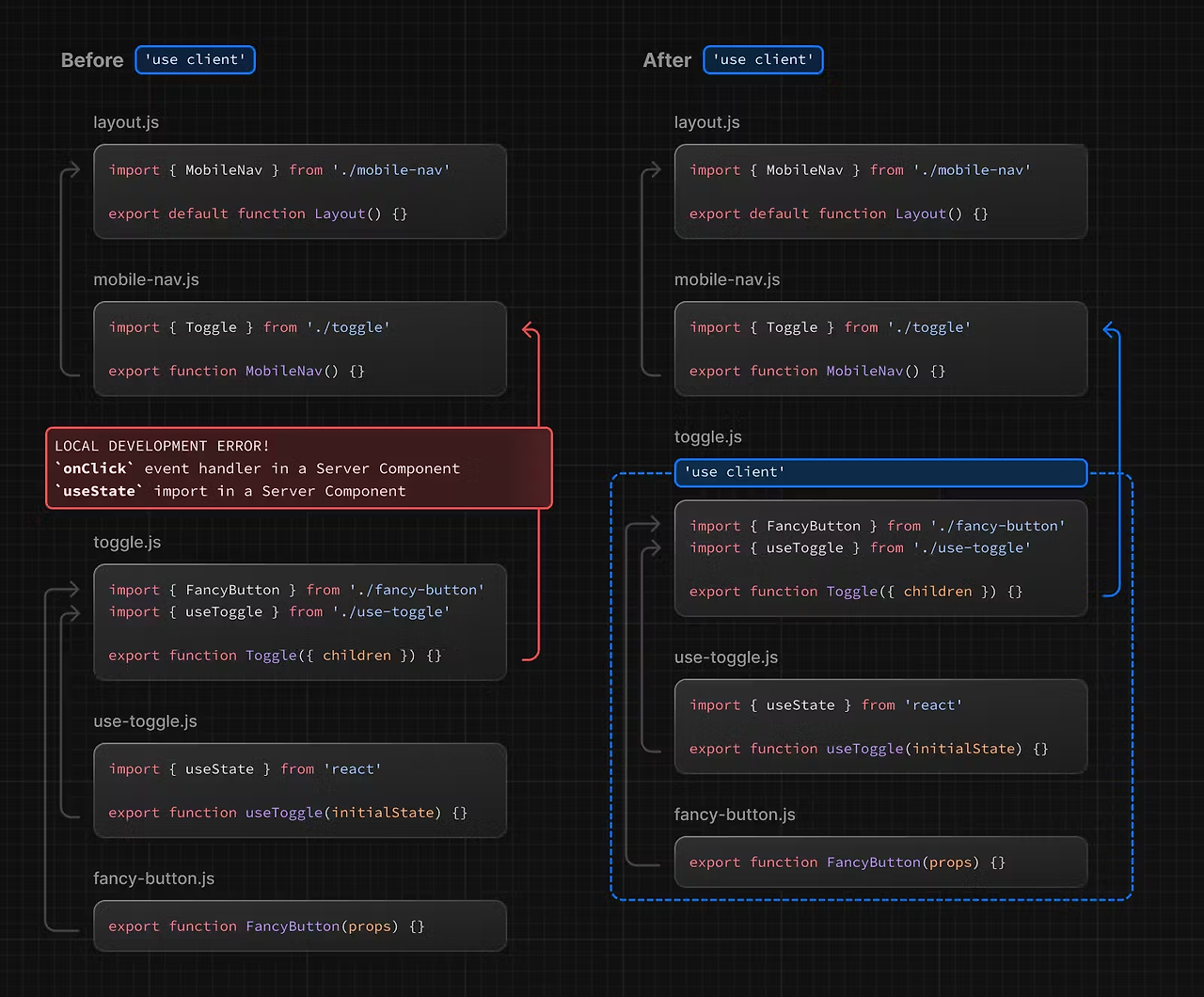
use client는 hydration이 필요한 컴포넌트에서 사용된다.
use client가 의미하는 것은 client단에서 js가 hydrate되어야 한다는 것이다.
useclient가 사용되지 않은 컴포넌트는 서버에서 보내주고 hydration이 일어나지 않는다.
use client가 사용되면 client component, 사용되지 않으면 server component인 것이다.
| 항목 | 클라이언트 컴포넌트 (ClientComponent) | 서버 컴포넌트(Server Component) |
| 실행 위치 | 브라우저 (클라이언트) | 서버 (Node.js 등) |
| 데이터 페칭 | 클라이언트 사이드 데이터 페칭 방식 (fetch, axios, ...) |
서버 사이드 데이터 페칭 방식 (getServerSideProps, getStaticProps, ...) |
| 상태 관리 | 브라우저에서 상태 관리 (useState, useEffect ...) |
서버에서 상태 관리 (데이터를 pre-fetch하여 props로 전달) |
| 성능 | 초기 로딩이 빠름 이후 클라이언트 사이드에서 동작하므로 유저 인터렉션에 적합 |
초기 로딩이 느림, 서버에서 미리 렌더링하므로 SEO 및 초기 페이지 로드 성능에 유리 |
| SEO | CSR로 인해 SEO에 불리할 수 있음 | SSR으로 SEO에 유리 |
| 보안 | 클라이언트 사이드 코드 노출로 인해 민감한 데이터 처리에 주의필요 |
서버에서만 실행되어 민감한 데이터 처리에 상대적으로 안전 |
| 코드 스플리팅 | 가능 | 가능 |
| 데이터 최신화 | 클라이언트에서 필요한 경우 데이터 요청 | 페이지 요청시마다 서버에서 최신 데이터로 렌더링 |
| 빌드 시간 | 컴파일 후 브라우저에서 실행 | 컴파일 후 서버에서 실행 |
| 대표적 사례 | interactive UI, event handling | SEO 최적화, 초기 데이터 로드가 중요한 페이지 |
'2차 공부 > TIL' 카테고리의 다른 글
| 24.08.01 유튜브 영상을 웹 페이지 (0) | 2024.08.01 |
|---|---|
| 24.07.31 자바스크립트 팀 프로젝트 (0) | 2024.07.31 |
| 24.07.30 SSR , CSR의 차이 / hydration (0) | 2024.07.30 |
| 24.07.29 영화검색사이트 리팩토링 (0) | 2024.07.29 |
| 24.07.29 NextJs 페이지 라우팅 (0) | 2024.07.29 |