



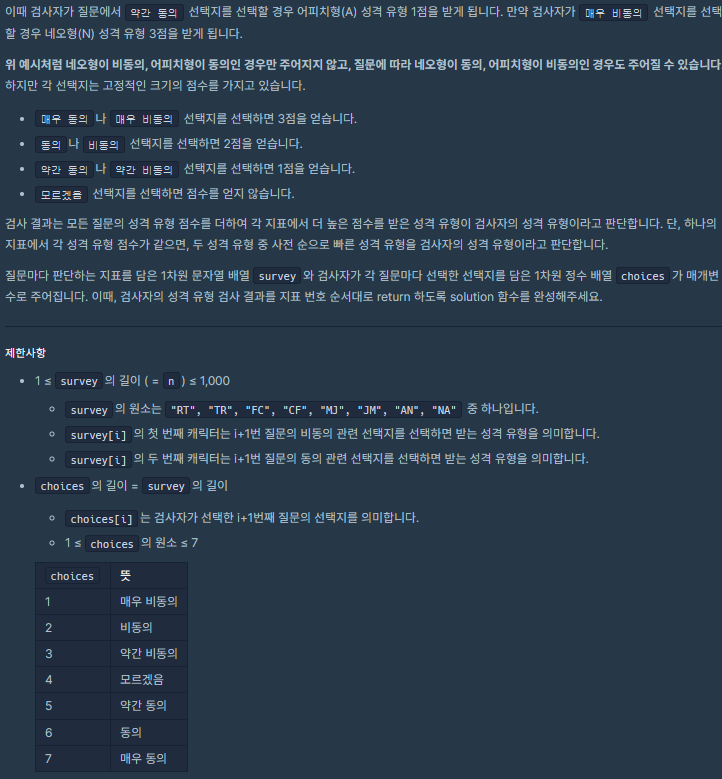
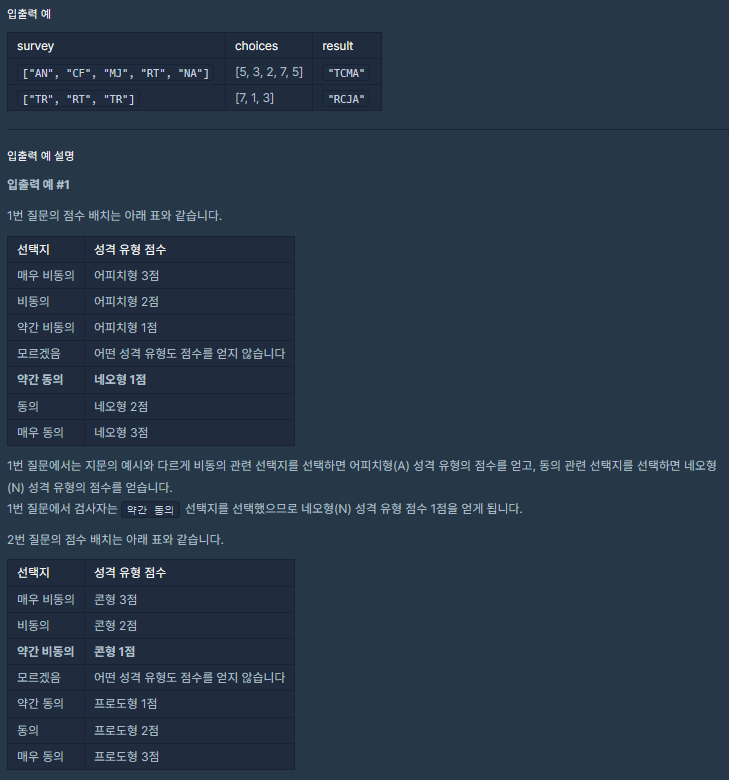
survey, choices 각 순서에 맞는 요소들이 해당 성격유형에 점수를 매기는 걸 결과를 리턴하는 함수를 만드는 것이다.
먼저 작성한 코드
function solution(survey, choices) {
var answer = '';
let scoreMap = new Map()
scoreMap.set('R', 0).set('T', 0).set('C', 0).set('F', 0).set('J', 0).set('M', 0).set('A', 0).set('N', 0)
for (let i = 0; i<survey.length; i++) {
switch (survey[i]) {
case 'RT' :
if (choices[i] < 4) scoreMap.set('R', scoreMap.get('R')+Math.abs(4-choices[i]));
if (choices[i] > 4) scoreMap.set('T', scoreMap.get('T')+Math.abs(4-choices[i]));
break;
case 'TR' :
if (choices[i] < 4) scoreMap.set('T', scoreMap.get('R')+Math.abs(4-choices[i]));
if (choices[i] > 4) scoreMap.set('T', scoreMap.get('T')+Math.abs(4-choices[i]));
break;
case 'CF' :
break;
case 'FC' :
break;
case 'JM' :
break;
case 'MJ' :
break;
case 'AN' :
break;
case 'NA' :
break;
}
}
console.log(scoreMap)
return answer;
}먼저 Map객체를 만들어주고, 해당 Map에 R,T,C,F...와 같은 유형을 모두 0으로 가입력해둔다.
그리고 각 survey요소마다 case문을 사용하여 choices가 4초과, 미만일때를 나누어 Map에서 해당 값을 변경하는 방식이다.
작성하다 말았는데, for문 안에 switch문을 작성하여 각 케이스마다 비슷한 코드를 작성하다가 굳이 이럴 필요가 있나 싶어 리팩토링하였다.
두번째로 작성한 코드
function solution(survey, choices) {
var answer = '';
let scoreMap = new Map()
scoreMap.set('R', 0).set('T', 0).set('C', 0).set('F', 0).set('J', 0).set('M', 0).set('A', 0).set('N', 0)
for (let i = 0; i<survey.length; i++) {
let firstStr = survey[i][0];
let secondStr = survey[i][1];
if (choices[i] < 4) {
scoreMap.set(firstStr, scoreMap.get(firstStr)+Math.abs(4-choices[i]))
continue;
};
if (choices[i] > 4) {
scoreMap.set(secondStr, scoreMap.get(secondStr)+Math.abs(4-choices[i]))
continue;
};
}
if (scoreMap.get('R')>= scoreMap.get('T')) {
answer+='R'
} else {
answer+='T'
}
if (scoreMap.get('C')>= scoreMap.get('F')) {
answer+='C'
} else {
answer+='F'
}
if (scoreMap.get('J')>= scoreMap.get('M')) {
answer+='J'
} else {
answer+='M'
}
if (scoreMap.get('A')>= scoreMap.get('N')) {
answer+='A'
} else {
answer+='N'
}
return answer;
}switch문을 없애고 해당 survey의 글자를 파악해 넣는 방식이라 코드가 줄긴했다.
하지만 마지막에 if else문이 4번 사용되어 길어지긴했다.
마지막 부분을 고치기 위해서 생각나는건 삼항연산자 4번 사용하기 정도인것 같다.
최종 작성한 코드
function solution(survey, choices) {
var answer = '';
let scoreMap = new Map()
scoreMap.set('R', 0).set('T', 0).set('C', 0).set('F', 0).set('J', 0).set('M', 0).set('A', 0).set('N', 0)
for (let i = 0; i<survey.length; i++) {
let firstStr = survey[i][0];
let secondStr = survey[i][1];
if (choices[i] < 4) {
scoreMap.set(firstStr, scoreMap.get(firstStr)+Math.abs(4-choices[i]))
continue;
};
if (choices[i] > 4) {
scoreMap.set(secondStr, scoreMap.get(secondStr)+Math.abs(4-choices[i]))
continue;
};
}
answer+= scoreMap.get('R')>= scoreMap.get('T') ? 'R' : 'T';
answer+= scoreMap.get('C')>= scoreMap.get('F') ? 'C' : 'F';
answer+= scoreMap.get('J')>= scoreMap.get('M') ? 'J' : 'M';
answer+= scoreMap.get('A')>= scoreMap.get('N') ? 'A' : 'N';
return answer;
}확실히 if문을 4번 반복하는 것 보다는 깔끔하게 보이고, 눈에 잘 들어온다고 생각한다.