사용자가 브라우저를 통해 웹 사이트에 접속하면, 서버로부터 HTML, CSS 등 웹 사이트에 필요한 리소스를 다운받습니다.
브라우저가 페이지를 렌더링 하려면 먼저 HTML코드가 DOM트리로 변환되고, CSS는 CSSOM 트리를 생성합니다.
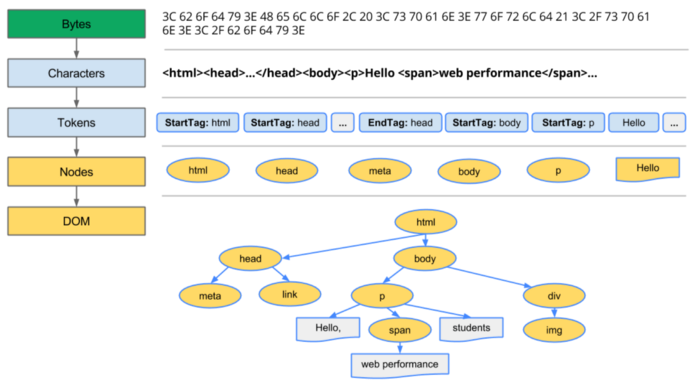
1. DOM 트리 생성

- 브라우저가 URL에 알맞은 index.html 파일을 가져오고, 렌더링 엔진이 HTML문서를 파싱하여 정해진 인코딩(UTF-8)에 따라 개별문자로 변환한 후 고유 토큰으로 변환합니다.
- 해당 토큰들을 객체로 변환해 노드들을 생성하고, 이 노드들은 트리의 자료구조로 요소간의 관계를 나타내는데, 이를 DOM이라 합니다.
2. CSSOM 트리 생성
- HTML 마크업 내 inline 스타일을 선언할 수 있지만, 외부에서 가져온 css파일을 참조하거나 head태그내부에서 styled태그를 정의할 때 브라우저가 이해하고 처리할 수 있는 형식으로 변환해야 합니다. 이 과정에서 CSSOM 트리를 생성합니다.
- 앞서 말한 HTML 파싱을 하다가 CSS파일을 로드하는 link태그나 style 태그를 만나면 DOM 생성을 일시중단하고, CSS파일을 서버로부터 요청하고 HTML과 동일한 파싱과정을 거쳐 CSSOM을 생성합니다.

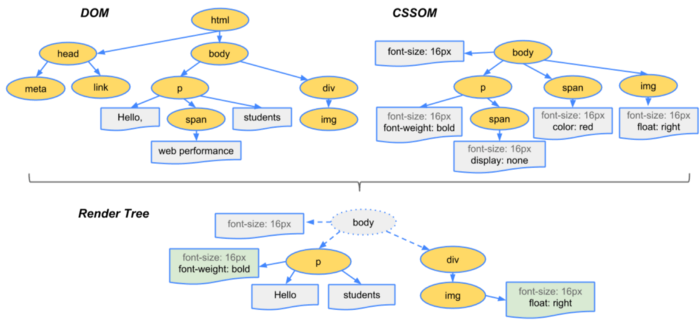
3. 렌더링 트리 생성
- 위 과정에서 생성된 DOM과 CSSOM트리를 렌더트리로 결합하여 페이지 렌더링에 필요한 노드들로 이루어진 렌더링 트리를 생성합니다.

4. 자바스크립트 파싱과 실행
- script태그를 만날 때에도 HTML 파싱을 중단하고 자바스크립트 파일을 불러와 자바스크립트 코드를 파싱합니다. 자바스크립트 엔진은 이를 해석하여 추상적 구문 트리(AST)를 생성합니다. 그리고 AST를 기반으로 인터프리터가 실행될 수 있는 바이트 코드를 생성하여 실행합니다.
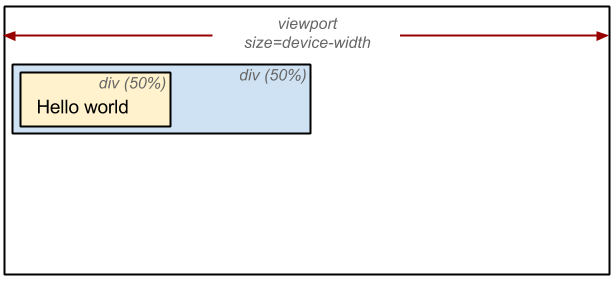
5. 레이아웃 단계
- 각 요소의 정확한 위치와 크기를 정확하게 캡쳐하는 BOX 모델이 출력됩니다. 상대적인 측정값은 화면에서 절대적인 픽셀로 변환됩니다.

6. 페인팅 단계
- 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하여 레이아웃 단계의 모든 계산이 완료되면 화면에 요소들을 그리게 됩니다. 이를 페인팅 또는 래스터화라고 합니다.
- 레이아웃 단계에서 각 노드들의 위치, 크기, 색상 등 스타일이 모두 계산이 되었기에 화면에 실제 픽셀로 변환하게 됩니다.
리플로우, 리페인트
- 첫 렌더링과정을 거치고 사용자가 액션을 수행하여 이벤트가 발생했을 때 HTML요소가 수정, 삭제, 추가 될 때 영향을 받는 모든 노드에 대해서 렌더링트리 생성과 레이아웃 과정을 다시 수행하게 되는데, 이를 리플로우라고 합니다.
- 리플로우는 단지 변경사항을 반영하기위해 렌더링 트리를 생성하고 레이아웃 과정을 다시 수행하는 것이고, 화면에 다시 그려지기위해 페인팅 단계를 다시 거치게되는데 이를 리페인트라고 합니다.
- 레이아웃에 영향을 끼치지 않는 단순 색상변경같은 사항은 리플로우 수행없이 리페인트만 진행되지만, 리플로우 수행이 필요한 작업은 리플로우 - 리페인트 순으로 진행됩니다.
- 리플로우 - position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow
- 리페인트 - background, color, text-decoration, border-style, border-radius
[HTML/CSS] 브라우저 렌더링 과정
대부분의 브라우저는 렌더링을 수행하는 렌더링 엔진(Rendering Engine) 을 가지고 있다. 모든 브라우저가 같은 렌더링 엔진을 사용하지 않고, 파이어폭스는 게코(Cecko), 사파리는 웹킷 (Webkit)을 사용
velog.io
브라우저의 렌더링 과정
렌더링이란 HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말합니다.
medium.com
'1차 공부 > 기술면접 준비' 카테고리의 다른 글
| argument와 parameter의 차이 (0) | 2023.02.22 |
|---|---|
| Hoisting이란? TDZ란? (0) | 2023.02.22 |
| Restful API / 알고있는 메소드와 그 기준 / RESTful API 가 아닌 것 (0) | 2023.02.21 |
| 스택, 큐 (0) | 2023.02.13 |
| 시간복잡도와 공간복잡도 (0) | 2023.02.13 |