const [counter, setCounter] = useState(1);

useState를 사용하면 typescript가 알아서 형태를 파악한다.

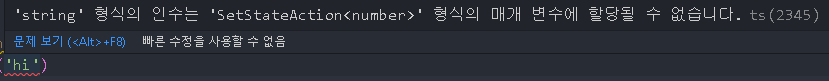
이렇게 setCounter을 하면 어떤 형태의 인자를 넣어야하는지도 알려준다.

만약 다른 형태의 인자를 넣는다면 에러를 띄워준다.
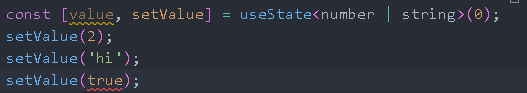
보통 state의 형태가 바뀌는 일은 거의 없지만, 만약 다양한 형태의 값을 state로 사용해야한다면,

위 사진처럼 useState옆에 <>안에 작성하여 해당 형태들을 선언해줄수있다.
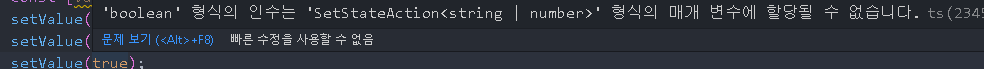
만약 해당 형태에 적합하지 않은 값이 들어온다면 (true) 에러가 발생한다.

즉, 일반적으로 형태가 변하지 않는 useState에서 초기값을 특정 형태로 잡아주었을 때
typescript는 해당 형태를 파악하고 자동으로 type을 지정해주므로 따로 설정해줄 필요가 없다.
'1차 공부 > 공부한 자료' 카테고리의 다른 글
| typescript 공부 5 theme (0) | 2023.01.02 |
|---|---|
| typescript 공부 4 (0) | 2023.01.02 |
| typescript 공부 2 (0) | 2023.01.02 |
| typescript 공부1 (0) | 2023.01.02 |
| 221226 useMemo (0) | 2022.12.26 |