환경변수란 프로세스가 컴퓨터에서 동작하는 방식에 영향을 미치는 동적인 값들의 모임이다.
이름 자체에 어떤 변수값을 말하는데, os에서 자식프로세스를 생성할 때 참조하는 변수들 이라고 생각하면된다.
env란 환경변수의 목록을 출력하거나 현존하는 환경을 수정하지 않고도 변경된 환경 내에서 다른 유틸리티를 실행하는데 사용할 수 있다.
env를 사용함으로써 변수를 추가하거나 제거할 수 있으며, 기존 변수는 새로운 값을 이들에 할당함으로써 변경할 수 있다.
dotenv는 환경변수를 .env라는 파일에 저장하고 process.env로 로드하는 의존성 모듈이다.
이를 사용하는 이류로는 개발과정에서 사용되는 고유 api key값, DB 접근 비밀번호 등 민감한 정보의 보안을 위해서다.
깃헙같이 오픈소스에 공개될 경우 해킹을 당할 위험이 있어 민감한 정보는 .env를 사용해야한다.
내가 작업하고있는 CRA에서는 기본적으로 포함되어있어 따로 설치를 하지않아도된다.

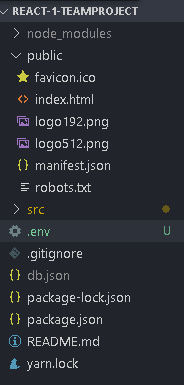
1. 프로젝트 최상단에 .env 파일을 만든다(.gitignore와 package.json과 동일선상)
2. .env파일에 민감한 정보들을 변수로 적는다. react에서는 "REACT_APP_이름 = 값" 과 같이 앞부분에
REACT_APP_을 꼭 넣어주어야 인식이 가능하다. 띄어쓰기는 사용하지않는다.

3. js에서 사용할 때 process.env.REACT_APP_이름 으로 사용하면 된다.

4. .env는 .gitignore에 꼭 추가하자.

'1차 공부 > 공부한 자료' 카테고리의 다른 글
| 221217 localstorage에 저장하고 가져오기 (0) | 2022.12.17 |
|---|---|
| 외부폰트 가져온 후 특정 스타일드 컴포넌트에 적용하기 (0) | 2022.12.14 |
| 221213 UUID 공부자료 (0) | 2022.12.13 |
| 221209 리액트의 기본 (p.455~458) (0) | 2022.12.08 |
| 221205 리액트의 기본 (p. 428~433) (0) | 2022.12.04 |